Announcing the Conversations UI Kit
The Paste team has been working on something big for the past year: the Conversations UI Kit! It is a set of React components and Figma design assets that make building a chat experience with the Twilio Conversations API a breeze.
Developing a great chat experience from the ground up is full of challenges. It has to be beautiful and intuitive, flexible enough to support many features, and made with all users in mind… and that doesn’t include the time spent maintaining it once it’s built!
Twilio currently has multiple chat-related products. Some include a UI, like Frontline and Flex WebChat, and some do not, like the Conversations API. We saw an opportunity to unify the chat experience across all these different products. Our new UI Kit will help product teams and customers build high quality chat experiences without compromise.
Before we could build, the team had to hammer down the specifics. We audited Figma screens and met with the people who think about these UIs all the time: the engineers, designers, and product managers who work on Twilio’s chat products.

From this work, we gathered a list of the potential new components and new variants of existing components that Paste needed for the initial release of the Conversations UI Kit:
- Minimizable Dialog: a dialog that can be minimized to the bottom right corner of the screen
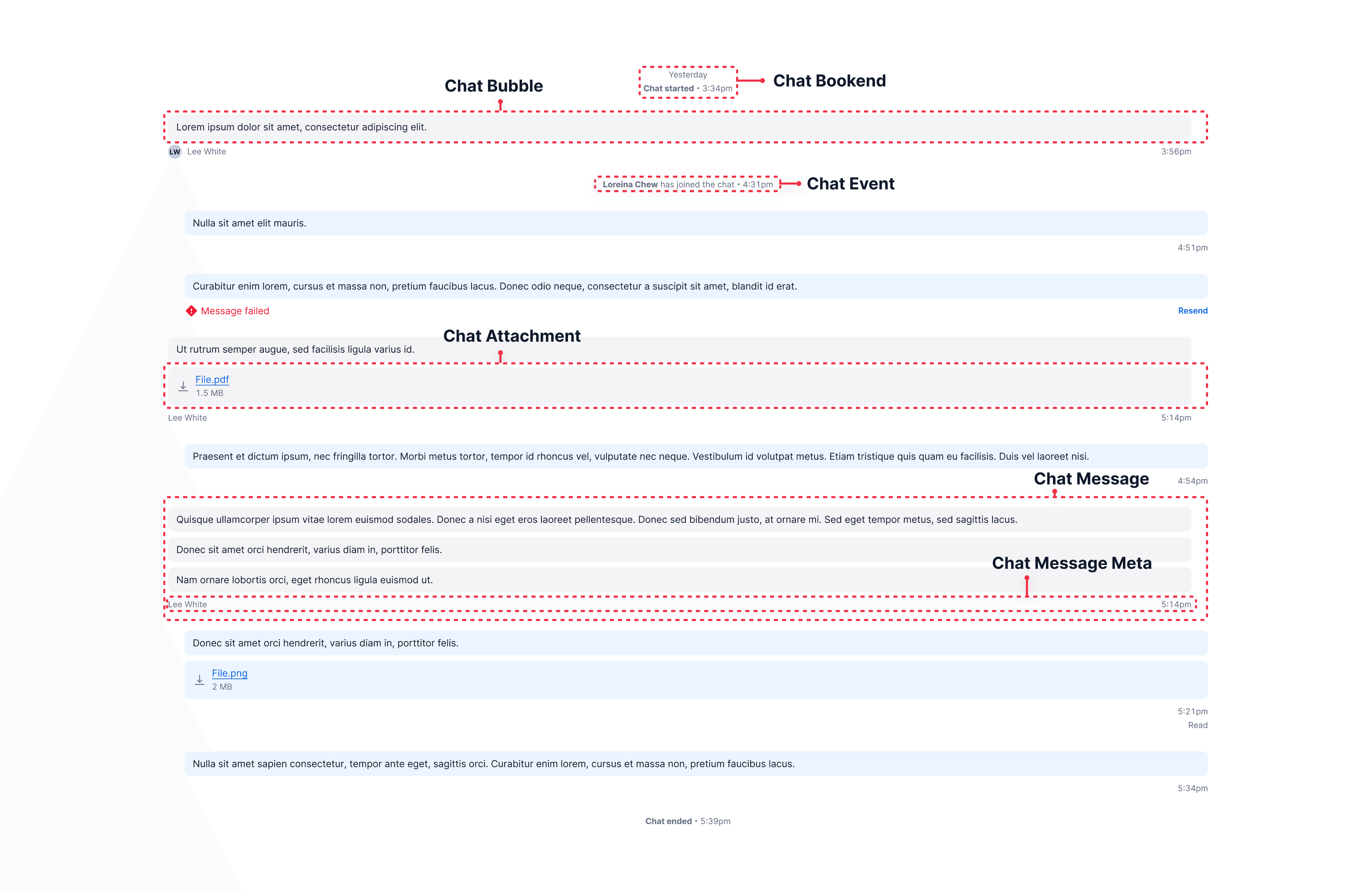
- Chat Log, which is a component package that includes:
- Chat Log: a wrapper that displays a conversation between people
- Chat Message: a wrapper for Chat Bubbles, Chat Message Meta, and Chat Attachments
- Chat Bubble: the visual bubble around the content of a Chat.
- Chat Bookend: an indicator for the start, end, or day of a chat.
- Chat Event: an indicator for events in a chat, such as a person joining.
- Chat Attachment: a file sent in a Chat Message.
- Chat Message Meta: additional information about a message, such as the name of the sender, time stamp, or read receipt.
- useChatLogger hook: a hook that handles the adding or removing messages from the Chat Log.
- Chat Logger: a component that takes a list of messages and animates them into the Chat Log
- Chat Composer: a rich text editor that grows as the user types a message
- And three new variants for Button: rounded-small, circle, and circle-small.
Ok— now that we have these components, how do you use them?
Like all Paste components, they are composable, presentational, and customizable. You can use these components for an agent’s side of the chat or within a dialog for a customer, and they can be styled to fit your brand’s identity.
For designers, the Conversations UI Kit is available as a set of components in the Twilio Paste Components library.

Try out the Conversations UI Kit by duplicating the Twilio Paste Components library in Figma or forking the example CodeSandbox. To learn more about a specific component, check out its documentation page on the Paste website. If you have any questions, please post a Github discussion.
Thanks to the engineers, designers, and product managers that helped the Paste team create this work!